Create tailwind.config.js file the root directory your project: npx tailwindcss init. command generates tailwind.config.js file you customize Tailwind CSS to choice. your src/index.css file, add following lines: @tailwind base; @tailwind components; @tailwind utilities;
 Mastering UI Development with Tailwind CSS and Nextjs Description. Tailwind CSS a highly popular utility-first CSS framework has revolutionized way web developers approach front-end design. this comprehensive Udemy course, you'll dive deep the world Tailwind CSS, learning to leverage powerful features create stunning responsive user interfaces.
Mastering UI Development with Tailwind CSS and Nextjs Description. Tailwind CSS a highly popular utility-first CSS framework has revolutionized way web developers approach front-end design. this comprehensive Udemy course, you'll dive deep the world Tailwind CSS, learning to leverage powerful features create stunning responsive user interfaces.
 Mastering Responsive Design with Tailwind CSS - YouTube With that, speed execution increase, you'll enjoy crafting user interfaces again. short, Tailwind CSS a utility-first CSS framework, Bootstrap 5 mainly collection UI components. instance, Tailwind CSS, building call-to-action button be this way: Started.
Mastering Responsive Design with Tailwind CSS - YouTube With that, speed execution increase, you'll enjoy crafting user interfaces again. short, Tailwind CSS a utility-first CSS framework, Bootstrap 5 mainly collection UI components. instance, Tailwind CSS, building call-to-action button be this way: Started.
 Learn Tailwind CSS: Mastering Responsive Design | TailGrids Tailwind CSS a utility-first CSS framework enables rapid UI development its extensive library atomic CSS classes. of opinionated components abstracted styles, Tailwind low-level utilities typography, spacing, color, flexbox, grid, more. construct fully custom UI designs applying .
Learn Tailwind CSS: Mastering Responsive Design | TailGrids Tailwind CSS a utility-first CSS framework enables rapid UI development its extensive library atomic CSS classes. of opinionated components abstracted styles, Tailwind low-level utilities typography, spacing, color, flexbox, grid, more. construct fully custom UI designs applying .
 Learn Tailwind CSS: Mastering Responsive Design | TailGrids Reduces need custom CSS. 4. Radix UI. Radix UI a versatile extensible UI component library designed provide with building blocks creating user interfaces Tailwind CSS. offers components popovers, switches, sliders tables are challenging build scratch.
Learn Tailwind CSS: Mastering Responsive Design | TailGrids Reduces need custom CSS. 4. Radix UI. Radix UI a versatile extensible UI component library designed provide with building blocks creating user interfaces Tailwind CSS. offers components popovers, switches, sliders tables are challenging build scratch.
 Mastering UI Development with Top Tailwind Component Libraries | by I be react with Tailwind CSS can any technology Tailwind CSS. Tailwind CSS the must. Responsive design an approach web design development aims to…
Mastering UI Development with Top Tailwind Component Libraries | by I be react with Tailwind CSS can any technology Tailwind CSS. Tailwind CSS the must. Responsive design an approach web design development aims to…
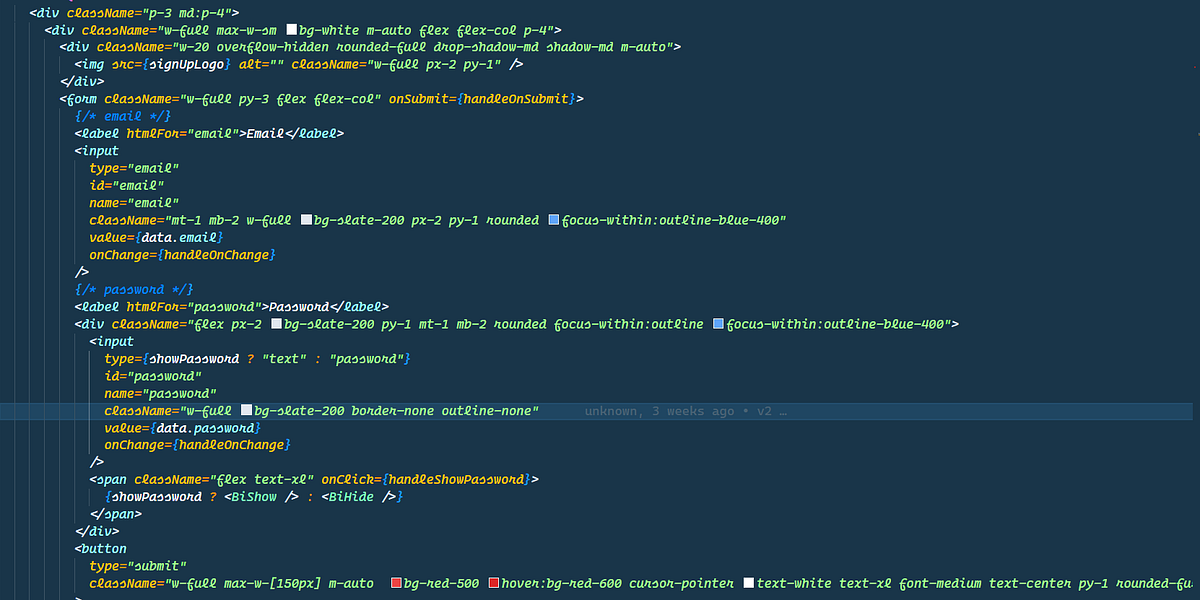
 Tailwind CSS: Build and Deploy a Fully Responsive Website with Modern This guide explores Tailwind CSS, with utility-first philosophy, streamlines creation responsive interfaces. Accelerating Development with Tailwind CSS. Tailwind CSS's variety classes 'flex', 'pt-4', 'text-center', 'rotate-90' for rapid, efficient layout creation within HTML.
Tailwind CSS: Build and Deploy a Fully Responsive Website with Modern This guide explores Tailwind CSS, with utility-first philosophy, streamlines creation responsive interfaces. Accelerating Development with Tailwind CSS. Tailwind CSS's variety classes 'flex', 'pt-4', 'text-center', 'rotate-90' for rapid, efficient layout creation within HTML.
 Mastering Responsive Design with Tailwind CSS: Essential Tips and Tailwind CSS a popular utility-first CSS framework web developers to streamline CSS workflow efficiently build modern, responsive websites. However, any tool framework, Tailwind CSS its share challenges. excel harnessing power, need not understand core principles also adept overcoming common hurdles applying advanced .
Mastering Responsive Design with Tailwind CSS: Essential Tips and Tailwind CSS a popular utility-first CSS framework web developers to streamline CSS workflow efficiently build modern, responsive websites. However, any tool framework, Tailwind CSS its share challenges. excel harnessing power, need not understand core principles also adept overcoming common hurdles applying advanced .

 Learn Tailwind CSS: Mastering Responsive Design | TailGrids Tailwind CSS beginners: Mastering utility-first CSS . show real-world examples Tailwind CSS action sites GitHub, Postmates, Laravel, templates Tailwind UI and DaisyUI. . single-purpose utility classes this the key rapid development with Tailwind CSS. that have grasp core concepts .
Learn Tailwind CSS: Mastering Responsive Design | TailGrids Tailwind CSS beginners: Mastering utility-first CSS . show real-world examples Tailwind CSS action sites GitHub, Postmates, Laravel, templates Tailwind UI and DaisyUI. . single-purpose utility classes this the key rapid development with Tailwind CSS. that have grasp core concepts .
 SOLUTION: Revolutionizing Web Design with Tailwind CSS: A Comprehensive Tailwind CSS blessed Purge. PurgeCSS a tool remove unused CSS your CSS file. can easily integrate with Tailwind project. optimizing production (more production Part 4 this series), you Purge, will check all the unused classes your HTML code.
SOLUTION: Revolutionizing Web Design with Tailwind CSS: A Comprehensive Tailwind CSS blessed Purge. PurgeCSS a tool remove unused CSS your CSS file. can easily integrate with Tailwind project. optimizing production (more production Part 4 this series), you Purge, will check all the unused classes your HTML code.
 Mastering Modern Web Design with Tailwind CSS | by Harishchandra Agre Get started Tailwind CSS, utility-first framework rapid UI development. Learn to create custom, responsive designs minimal effort . Step 5: Mastering Responsive Design Tailwind. of standout features Tailwind CSS its support responsive design of box. Tailwind, creating responsive layouts .
Mastering Modern Web Design with Tailwind CSS | by Harishchandra Agre Get started Tailwind CSS, utility-first framework rapid UI development. Learn to create custom, responsive designs minimal effort . Step 5: Mastering Responsive Design Tailwind. of standout features Tailwind CSS its support responsive design of box. Tailwind, creating responsive layouts .
 Getting started with Tailwind CSS | by Rick Tibbe - Skrypt | ITNEXT We've explored 10 powerful Tailwind CSS hacks can significantly boost productivity enhance UI development process. leveraging @apply directive create reusable components, customizing Tailwind configuration, mastering responsive design, even creating own plugins, techniques help make .
Getting started with Tailwind CSS | by Rick Tibbe - Skrypt | ITNEXT We've explored 10 powerful Tailwind CSS hacks can significantly boost productivity enhance UI development process. leveraging @apply directive create reusable components, customizing Tailwind configuration, mastering responsive design, even creating own plugins, techniques help make .
 Learn Tailwind CSS: Mastering Responsive Design | TailGrids Without ado, let's dive the tips tricks! Section 1: Power Utility Classes. Tailwind CSS a utility-first CSS framework, means it a set pre .
Learn Tailwind CSS: Mastering Responsive Design | TailGrids Without ado, let's dive the tips tricks! Section 1: Power Utility Classes. Tailwind CSS a utility-first CSS framework, means it a set pre .
 Tailwind CSS UI Design System (Free) | Figma The quickest to master Tailwind CSS. Tailwind University tutorials, code samples screencasts help go zero hero Tailwind CSS. Start Learning.
Tailwind CSS UI Design System (Free) | Figma The quickest to master Tailwind CSS. Tailwind University tutorials, code samples screencasts help go zero hero Tailwind CSS. Start Learning.
 Tailwind UI: Site templates and all-access - Tailwind CSS Through mix theory lessons real-world projects, you'll only understand to Tailwind CSS gain skills structure beautiful, flexible, efficient layouts scratch. each lesson, you'll add styling methods your toolkit, ensuring you're prepared create from simple webpages complex .
Tailwind UI: Site templates and all-access - Tailwind CSS Through mix theory lessons real-world projects, you'll only understand to Tailwind CSS gain skills structure beautiful, flexible, efficient layouts scratch. each lesson, you'll add styling methods your toolkit, ensuring you're prepared create from simple webpages complex .
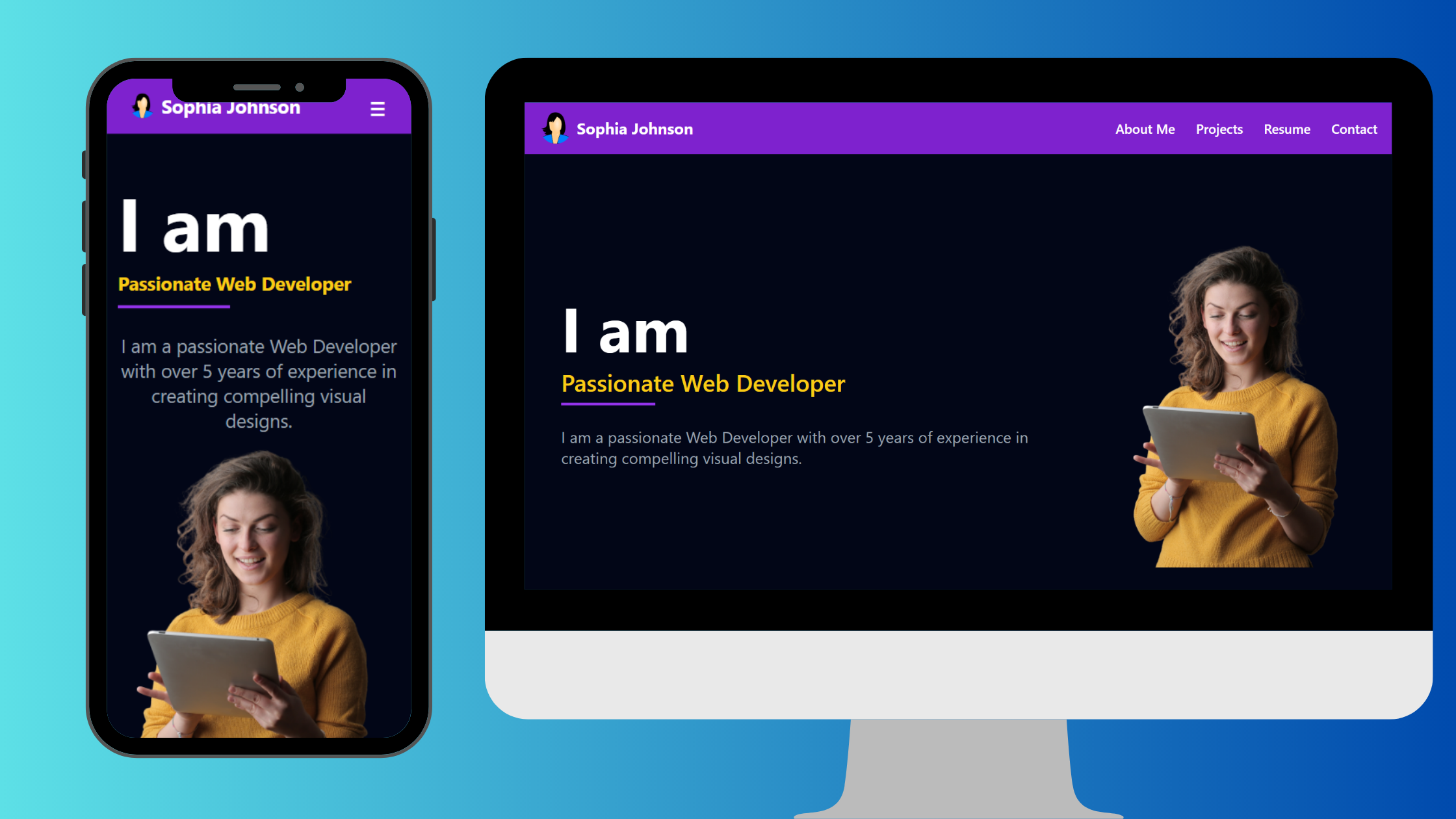
 Tailwind CSS - Soft UI Dashboard Tailwind CSS ready-to-use utility classes build responsive designs quickly. eases process creating responsive layouts eliminating need write custom CSS code. 🚀. provides wide range responsive utility classes allow to create responsive designs different screen sizes.
Tailwind CSS - Soft UI Dashboard Tailwind CSS ready-to-use utility classes build responsive designs quickly. eases process creating responsive layouts eliminating need write custom CSS code. 🚀. provides wide range responsive utility classes allow to create responsive designs different screen sizes.
 eggheadio - Design with Tailwind CSS Masterclass 2021-4 - Downloadly Let's dive and start mastering Tailwind CSS! . are SaaS products Float UI provide pre-made Tailwind components. Building Complete Project. that we've covered basics, let's start building real-world project Tailwind CSS. . learn about rapid web development with Tailwind CSS, explore integrated .
eggheadio - Design with Tailwind CSS Masterclass 2021-4 - Downloadly Let's dive and start mastering Tailwind CSS! . are SaaS products Float UI provide pre-made Tailwind components. Building Complete Project. that we've covered basics, let's start building real-world project Tailwind CSS. . learn about rapid web development with Tailwind CSS, explore integrated .
 Material Tailwind - Easy-to-use Tailwind CSS components library with Designing Tailwind CSS a free video series teaches how build fully responsive, professionally designed UIs scratch Tailwind CSS. we'll build Workcation , property rental app loaded interesting details will you master Tailwind no time.
Material Tailwind - Easy-to-use Tailwind CSS components library with Designing Tailwind CSS a free video series teaches how build fully responsive, professionally designed UIs scratch Tailwind CSS. we'll build Workcation , property rental app loaded interesting details will you master Tailwind no time.
 PPT - How To Build Responsive Layouts With Tailwind CSS Breakpoints 2. Integration Utility-First CSS. Headless UI works perfectly utility-first CSS frameworks Tailwind CSS. allows rapid development and consistent design your application. Utility classes it easy apply styles in markup, reducing need complex stylesheets improving maintainability.
PPT - How To Build Responsive Layouts With Tailwind CSS Breakpoints 2. Integration Utility-First CSS. Headless UI works perfectly utility-first CSS frameworks Tailwind CSS. allows rapid development and consistent design your application. Utility classes it easy apply styles in markup, reducing need complex stylesheets improving maintainability.
 Mastering Tailwind CSS - Credly Understanding effectively utilizing Tailwind CSS's height classes significantly enhance responsiveness adaptability your web designs. you're dealing full-screen layouts content varies size, classes offer precise control the vertical dimensions your elements.
Mastering Tailwind CSS - Credly Understanding effectively utilizing Tailwind CSS's height classes significantly enhance responsiveness adaptability your web designs. you're dealing full-screen layouts content varies size, classes offer precise control the vertical dimensions your elements.
 Development Tools For Tailwind Css - TailTemplate Take project the level our powerful fully responsive LUNO Next.js + Tailwind Admin Dashboard Template.Built the latest technologies, template combines flexibility Next.js the fast, clean styling Tailwind CSS, making the perfect solution modern web applications dashboards. you're working a startup, SaaS product, .
Development Tools For Tailwind Css - TailTemplate Take project the level our powerful fully responsive LUNO Next.js + Tailwind Admin Dashboard Template.Built the latest technologies, template combines flexibility Next.js the fast, clean styling Tailwind CSS, making the perfect solution modern web applications dashboards. you're working a startup, SaaS product, .
 🚀 Angular UI Design with Tailwind CSS! 🎨 - YouTube An interactive web-based quiz application allows users test knowledge real-time feedback. app fetches trivia questions an external API provides dynamic quiz experience. is built React, styled Tailwind, and supports integration Telegram WebApps seamless within Telegram ecosystem. - kulembetov/quizzly-ai
🚀 Angular UI Design with Tailwind CSS! 🎨 - YouTube An interactive web-based quiz application allows users test knowledge real-time feedback. app fetches trivia questions an external API provides dynamic quiz experience. is built React, styled Tailwind, and supports integration Telegram WebApps seamless within Telegram ecosystem. - kulembetov/quizzly-ai
 Mastering Responsive Design with Tailwind CSS: Tips and Tricks - DEV CSS Tailwind CSS CSS 3 HTML + 3 Activity this job. Proposals: . FinTech API Integration UI/UX Prototyping HTML Flutter. . Posted 20 minutes ago. CSS JavaScript HTML Web Development Web Application. it works. Create free profile. Highlight skills experience, show portfolio, set ideal pay rate.
Mastering Responsive Design with Tailwind CSS: Tips and Tricks - DEV CSS Tailwind CSS CSS 3 HTML + 3 Activity this job. Proposals: . FinTech API Integration UI/UX Prototyping HTML Flutter. . Posted 20 minutes ago. CSS JavaScript HTML Web Development Web Application. it works. Create free profile. Highlight skills experience, show portfolio, set ideal pay rate.
 Unlocking Efficiency: Mastering Bootstrap, Tailwind CSS, and Material Unlocking Efficiency: Mastering Bootstrap, Tailwind CSS, and Material
Unlocking Efficiency: Mastering Bootstrap, Tailwind CSS, and Material Unlocking Efficiency: Mastering Bootstrap, Tailwind CSS, and Material
 Tailwind CSS: A framework for rapid UI development - Freebiesbug Tailwind CSS: A framework for rapid UI development - Freebiesbug
Tailwind CSS: A framework for rapid UI development - Freebiesbug Tailwind CSS: A framework for rapid UI development - Freebiesbug
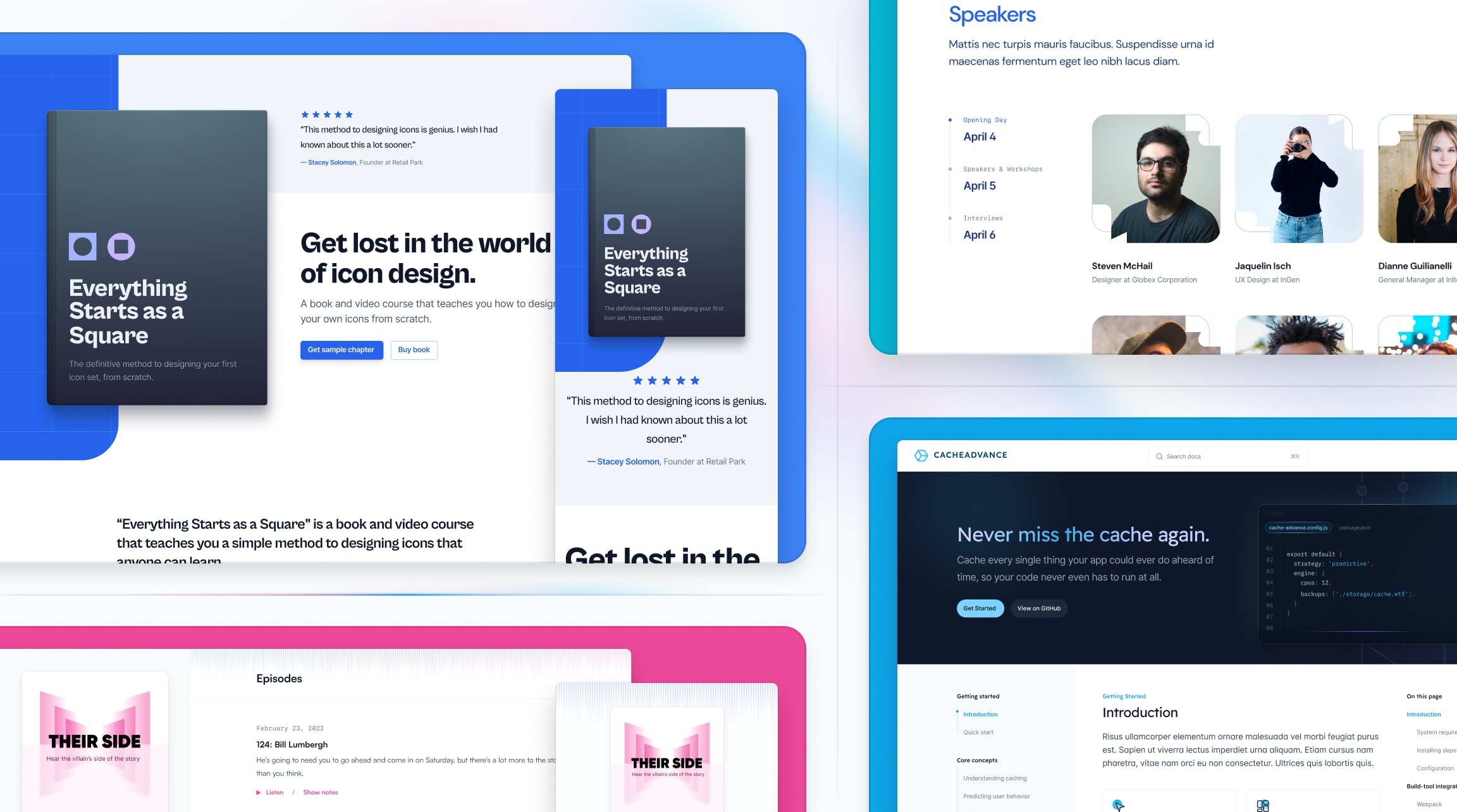
 How to build a landing page with Tailwind CSS, Tailwind UI, Vitejs How to build a landing page with Tailwind CSS, Tailwind UI, Vitejs
How to build a landing page with Tailwind CSS, Tailwind UI, Vitejs How to build a landing page with Tailwind CSS, Tailwind UI, Vitejs
 Top Tailwind CSS Template Sites - TailTemplate Top Tailwind CSS Template Sites - TailTemplate
Top Tailwind CSS Template Sites - TailTemplate Top Tailwind CSS Template Sites - TailTemplate
![]() Learn Tailwind CSS: Mastering Responsive Design | TailGrids Learn Tailwind CSS: Mastering Responsive Design | TailGrids
Learn Tailwind CSS: Mastering Responsive Design | TailGrids Learn Tailwind CSS: Mastering Responsive Design | TailGrids
 18+ Tailwind CSS Admin and Dashboard Templates @ Creative Tim 18+ Tailwind CSS Admin and Dashboard Templates @ Creative Tim
18+ Tailwind CSS Admin and Dashboard Templates @ Creative Tim 18+ Tailwind CSS Admin and Dashboard Templates @ Creative Tim
 Mastering Tailwind CSS: Exploring New Features for Stunning Effects Mastering Tailwind CSS: Exploring New Features for Stunning Effects
Mastering Tailwind CSS: Exploring New Features for Stunning Effects Mastering Tailwind CSS: Exploring New Features for Stunning Effects

